41 how to create labels in html
HTML: tag - TechOnTheNet This HTML tutorial explains how to use the HTML element called the tag with syntax and examples. The HTML tag is used to generate a caption for a user input such as a , , , , , or tag. HTML tag - Computer Hope When writing in HTML, the tag is used to create labels for items in a user interface. Used within tags on a form, the tag is additionally useful because it extends the clickable area of control elements, like buttons. The following sections contain information about the tag, including an example of it in use, and related attributes and browser compatibility.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:

How to create labels in html
& The Input Label element - HTML& HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device. Create Label using HtmlHelper in ASP.Net MVC - TutorialsTeacher Create Label in ASP.Net MVC. The HtmlHelper class includes two extension methods to generate HTML label element: Label () and LabelFor (). We will use the following Student model class. Example: Student Model. public class Student { public int StudentId { get; set; } [Display(Name="Name")] public string StudentName { get; set; } public int Age ... Create localizable labels - Finance & Operations | Dynamics 365 1. Create a label file. 2. Add label strings to the label file. 3. Request the label file as a JavaScript file by using Resource manager. 4. Use localizable labels in HTML and JavaScript. This article explains how to create localizable labels for client components and HTML/JavaScript controls.
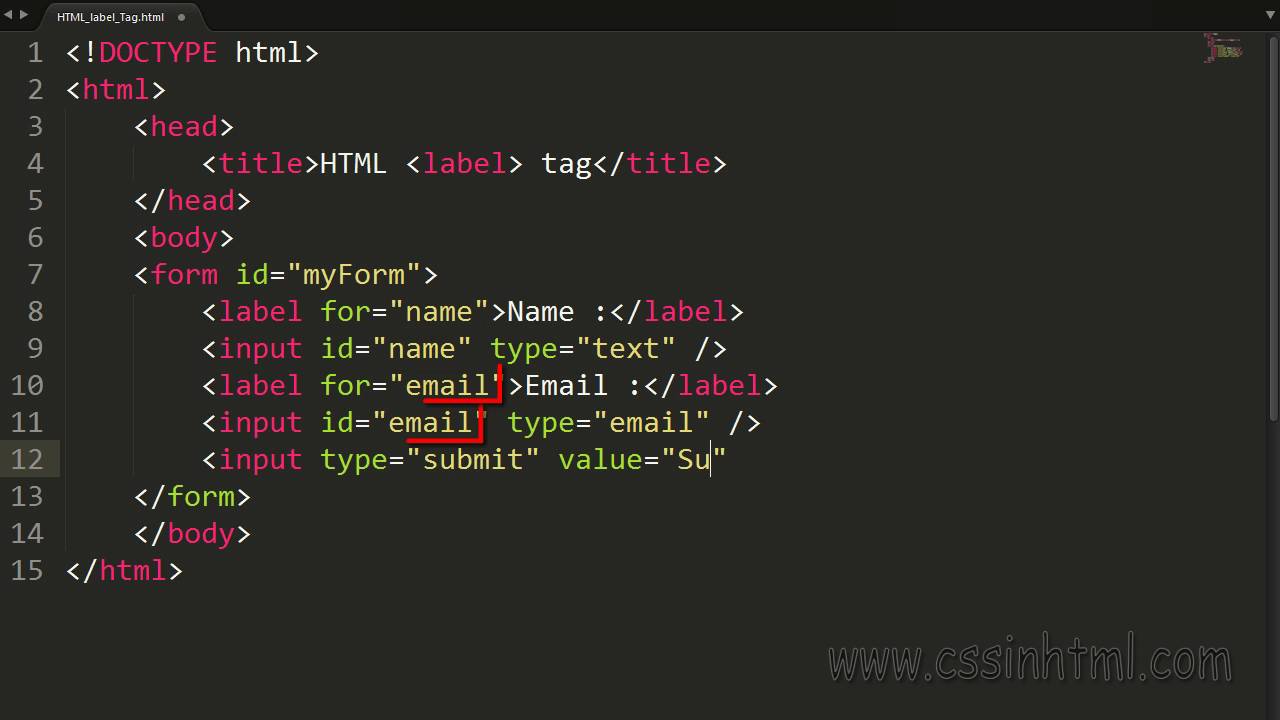
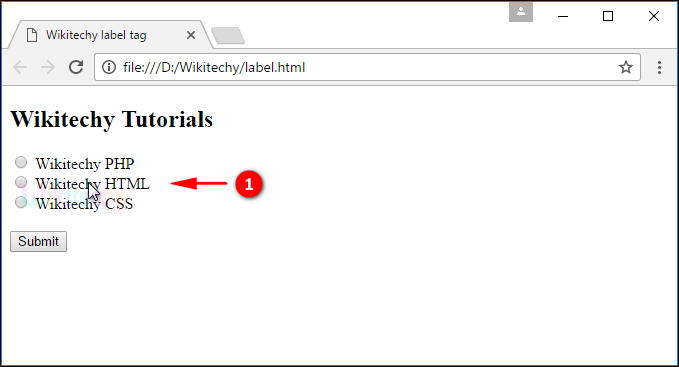
How to create labels in html. HTML Tag - W3docs The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to the active element ... HTML Label - Label Tag Example - freeCodeCamp.org There are 2 ways you can use the tag: as a standalone element by binding a form control to it with the for attribute wrapping it around the form control If you are using it as a standalone element, you have to connect it to the form control by assigning the same value to the label for attribute and the form control id attribute. Html.Label and Html.LabelFor Example in ASP.NET MVC Change CSS Properties and Add a CSS Class to an Html.Label @Html.Label Html.Label Helper class renders an HTML label control that displays read-only text. It is simple type method that only renders label control and it may be or not bounded by any model properties. It doesn't raise an error if you have passed wrong property name in the parameter. HTML label hidden Attribute - Dofactory Using hidden. #. The hidden attribute hides the element. You can specify either 'hidden' (without value) or 'hidden="hidden"'. Both are valid. A hidden element is not visible, but it maintains its position on the page. Removing the hidden attribute makes it re-appear.
How to give space between a label and input field in HTML & CSS? input{ margin-left: 20px; } Try it Now Give space using the space character If you don't want to write any external CSS to put the space between the label and input, an alternative solution would be to use space character. The or the non-breaking space is an empty space which does not break into a new line on word wrap. Apache HBase ™ Reference Guide This reference guide is a work in progress. The source for this guide can be found in the _src/main/asciidoc directory of the HBase source. This reference guide is marked up using AsciiDoc from which the finished guide is generated as part of the 'site' build target. How to create localizable labels in HTML and JavaScript? How to create localizable labels in HTML and JavaScript? 1. Create a label file 2. Add label strings to the label file 3. Request the label file as a JavaScript file by using Resource manager 4. Use localizable labels in HTML and JavaScript This article explains how to create localizable labels for client components and HTML/JavaScript controls. HTML - Tag - tutorialspoint.com Specific Attributes. The HTML tag also supports the following additional attributes −. Specifies the input control that this label is for. This value must be the same as the value in the input control's "id" attribute.
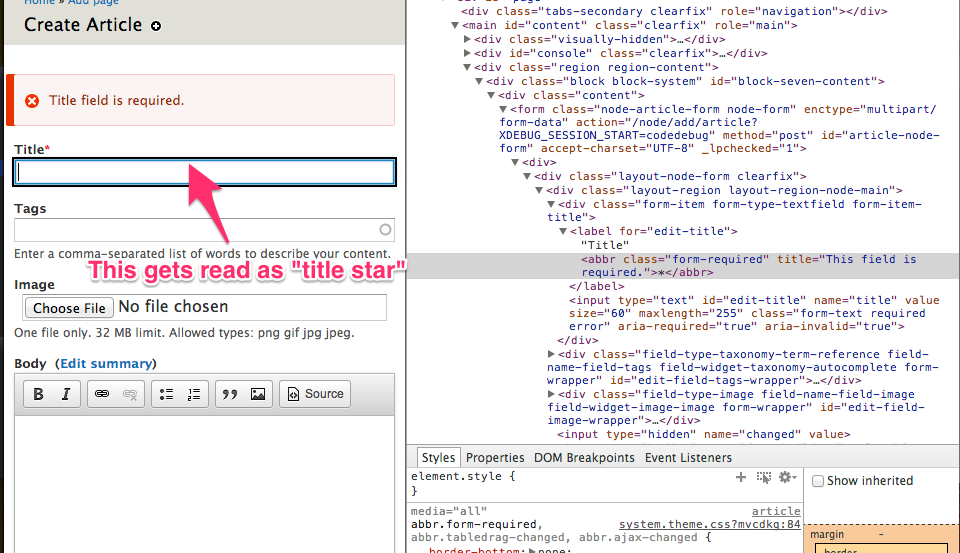
HTML | aria-label attribute - GeeksforGeeks The aria-label helps define a string and provides additional information about the structure of the document for users using assistive technology. In most cases, arial-label is used to replace an existing label with more precise information. However, we should be careful while using aria-label as it does not work with all HTML elements. HTML label tag - javatpoint This tag can be used with the following two ways: 1. Set the id attribute inside the element and specify its name for the for attribute inside the tag. Example: This example uses the for attribute with each label tag used in the form. . SQS — Boto3 Docs 1.26.0 documentation - Amazon Web Services This is the same name as the method name on the client. For example, if the method name is create_foo, and you'd normally invoke the operation as client.create_foo(**kwargs), if the create_foo operation can be paginated, you can use the call client.get_paginator("create_foo"). Returns True if the operation can be paginated, False otherwise. HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange
HTML Label: A Step-by-Step Guide | Career Karma You can also place an field inside a label to associate the input form with the label, instead of using the for attribute. The syntax for this is as follows: Label contents
UPS Shipping Experience better online shipping with UPS. Send and deliver packages faster and easier than ever. Customize and save the options you use most. Quote, pay, and get labels on ups.com.
Subscribe - RFID JOURNAL Only RFID Journal provides you with the latest insights into what’s happening with the technology and standards and inside the operations of leading early adopters across all industries and around the world.
Excel Barcode Generator Add-in: Create Barcodes in Excel 2019 ... How to generate, create, print linear, 2D barcode for Excel 2019/2016/2013/2010/2007 w/o barcode font, VBA, Excel macro, ActiveX control. Free Download "Using this addin to generate barcodes for excel has no need for any barcode fonts or tools.
html - How to store data of label tag into database - Stack Overflow i create a form where i upload data into database but now i want to add the data through some clickable label i want to just click on the label then the data of the label will store in their individual property. i create this in asp.netcore mvc.
HTML Tag - GeeksforGeeks Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id. Alternatively, tag use directly inside the tag. In this case, the for and id attributes are not needed because the association is implicit. Syntax: form content...
How to Create Charts in Excel (Easy Tutorial) Data Labels. You can use data labels to focus your readers' attention on a single data series or data point. 1. Select the chart. 2. Click a green bar to select the Jun data series. 3. Hold down CTRL and use your arrow keys to select the population of Dolphins in June (tiny green bar). 4.
HTML label tag - W3Schools A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings
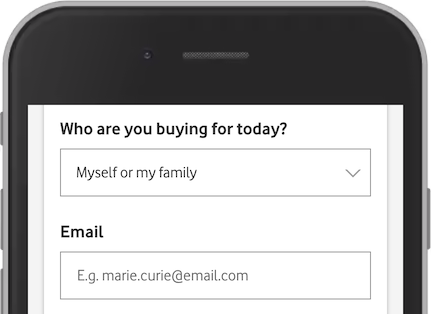
How to Create an HTML Dropdown Menu [+ Examples] - HubSpot It's easy to create a basic dropdown menu in HTML with the elemen t. Let's break the process down step by step below. Step 1: Create a label element. To start, add a element to your HTML document. In the opening tag, add a for attribute with a shorthand name for the dropdown list.
Stack Overflow - Where Developers Learn, Share, & Build Careers var elem2 = document.createElement ('label'); elem2.innerHTML = "something"; document.getElementsByTagName ('body') [0].appendChild (elem2); -1 for trying to indicate a label should use innerHTML. And for leaving out the most important part of a label which is the 'for' to associate it with a form element.
What Does In HTML: Easy Tutorial With Code Example This is moderately helpful on regular desktop and laptop computers, but on touchscreen mobile phones, it makes a huge difference. Click this label to select.
Create A Graph - National Center for Education Statistics Email this graph HTML Text To: You will be emailed a link to your saved graph project where you can make changes and print. Lost a graph? Click here to email you a list of your saved graphs. TIP: If you add kidszone@ed.gov to your contacts/address book, graphs that you send yourself through this system will not be blocked or filtered.
How to Create a Form in Html - javatpoint It is the first tag which is used for creating an Html form. Step 3: Label: Now, we have to define the label, which is used to denote the name for which the element is created. Step 4: Text and Password Field: we can also easily create the text and password fields using input tag with the different value of type attribute.
CSS for Labels, Buttons and Form Interactions - HTML Goodies We can position all labels above their associated controls using the following CSS: label { color: #B4886B; font-weight: bold; display: block; } label:after { content: ": " } The key attribute is "display: block;". Assigning a value of "block" to the display property makes the element behave as a block element, such as a . Hence, it ...
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Create localizable labels - Finance & Operations | Dynamics 365 1. Create a label file. 2. Add label strings to the label file. 3. Request the label file as a JavaScript file by using Resource manager. 4. Use localizable labels in HTML and JavaScript. This article explains how to create localizable labels for client components and HTML/JavaScript controls.
Create Label using HtmlHelper in ASP.Net MVC - TutorialsTeacher Create Label in ASP.Net MVC. The HtmlHelper class includes two extension methods to generate HTML label element: Label () and LabelFor (). We will use the following Student model class. Example: Student Model. public class Student { public int StudentId { get; set; } [Display(Name="Name")] public string StudentName { get; set; } public int Age ...
& The Input Label element - HTML& HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
























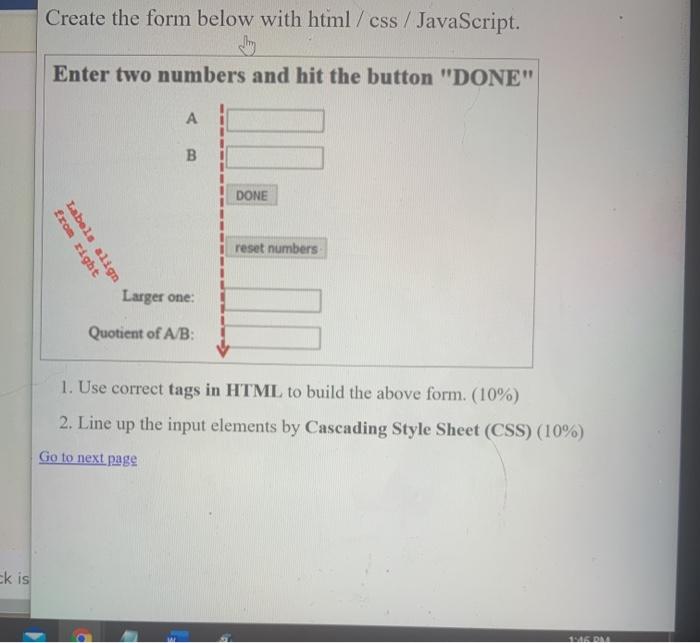
![Solved Problem 1 [30 POINTS] Create an HTML page that | Chegg.com](https://media.cheggcdn.com/media/273/273a2f1c-674f-4342-b34a-c73bd8504d24/phpfBT4kc)












Post a Comment for "41 how to create labels in html"