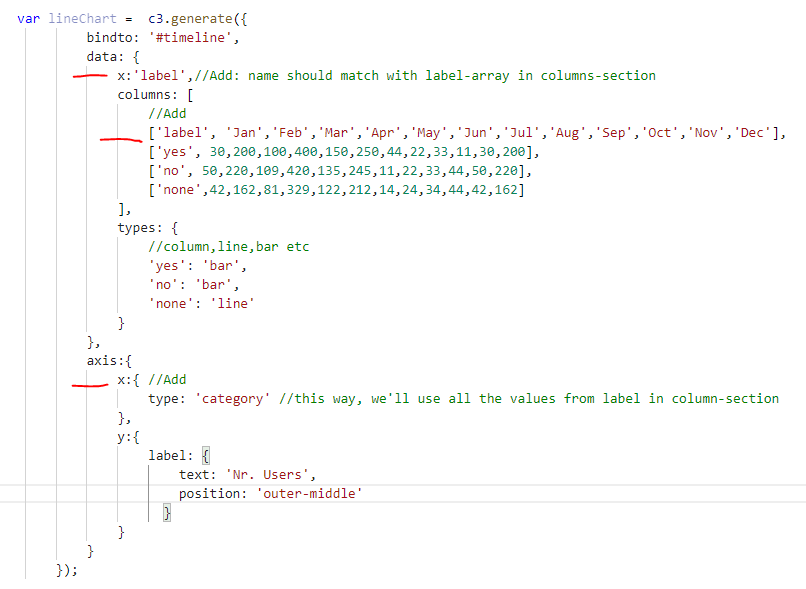
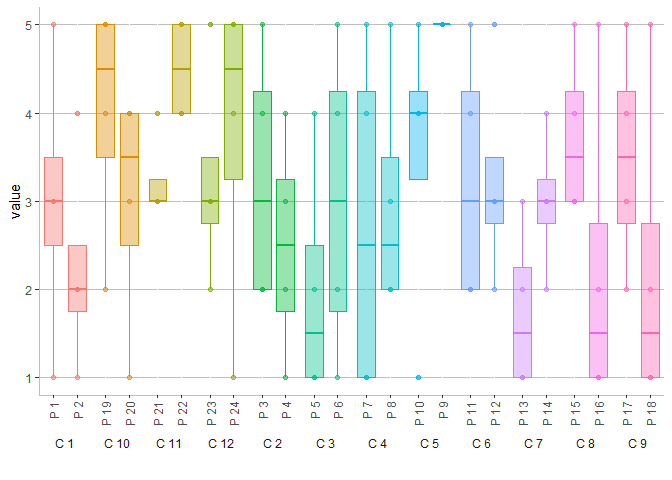
44 c3 x axis labels
Todesstoß - Encyclopaedia Metallum: The Metal Archives Country of origin: Germany Location: Munich, Bavaria Status: Unknown Formed in: 2000 Genre: Black Metal Lyrical themes: Depression, Suffering, Surrealism, Esotericism 256-slice CT angiographic evaluation of coronary artery bypass grafts ... CABG imaging with 270-msec rotation 256-slice CT and prospective ECG-gating showed an adequate image quality in 96.6% of graft segments, and an excellent interobserver agreement. Graft image quality was not influenced by heart rate level. Image quality scores were however significantly decreased in …
C3 Axis — xAxis • c3 - Restless Data C3 Axis, Source: R/options.R, xAxis.c3.Rd, Modify plot elements that relate to the axis. xAxis(c3, show=TRUE, type="indexed", localtime=NULL, categories=NULL, max=NULL, min=NULL, padding=list(), height=NULL, extent=NULL, label=NULL, ... ) # S3 method for c3xAxis(c3, show=TRUE, type="indexed",

C3 x axis labels
C3.js | D3-based reusable chart library c3-chart-arcs-gauge-min, Options, bindto, The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. c3.js how to update x-axis labels on chart.load()? I have a c3.js timeseries plot that is updated in response to some form elements via an API call using jQuery's $.getJSON(). The data returned from the API call looks like: { "x-axis... Customize X-axis and Y-axis properties - Power BI Expand the X-axis options. Move the X-axis slider to On. Some reasons you may want to set the X axis to Off, is if the visualization is self-explanatory without labels or if you have a crowded report page and need to make space to display more data. Format the text color, size, and font: Color: Select black. Text size: Enter 14. Font family ...
C3 x axis labels. Edit Axis Labels R With Code Examples - folkstalk.com To increase the X-axis labels font size using ggplot2, we can use axis. text. x argument of theme function where we can define the text size for axis element. This might be required when we want viewers to critically examine the X-axis labels and especially in situations when we change the scale for X-axis.05-Nov-2021. History — Dornier MedTech History. Dornier was founded by Claude Dornier. Born in Bavaria in 1884, Dornier graduated from the Technical University in Munich in 1907. Soon employed as a scientific adviser, Dornier began fundamental research and design. His early findings laid the cornerstone for the evolution of metal aircraft. As part of the Dornier team's on-going ... xAxis.c3: C3 Axis in c3: 'C3.js' Chart Library - rdrr.io ## S3 method for class 'c3' xAxis ( c3, show = TRUE, type = "indexed", localtime = NULL, categories = NULL, max = NULL, min = NULL, padding = list (), height = NULL, extent = NULL, label = NULL, ...) yAxis ( c3, show = TRUE, inner = NULL, max = NULL, min = NULL, padding = NULL, inverted = NULL, center = NULL, label = NULL, ...) c3.js: possible to label x axis and multiple y axes? Is it possible to define values for the X-axis values in a C3.js chart that also has multiple y values? I am trying to create a mixed bar- and line- chart with two y-axes and custom labels for the x-axis. The result should be something like this: desired-output
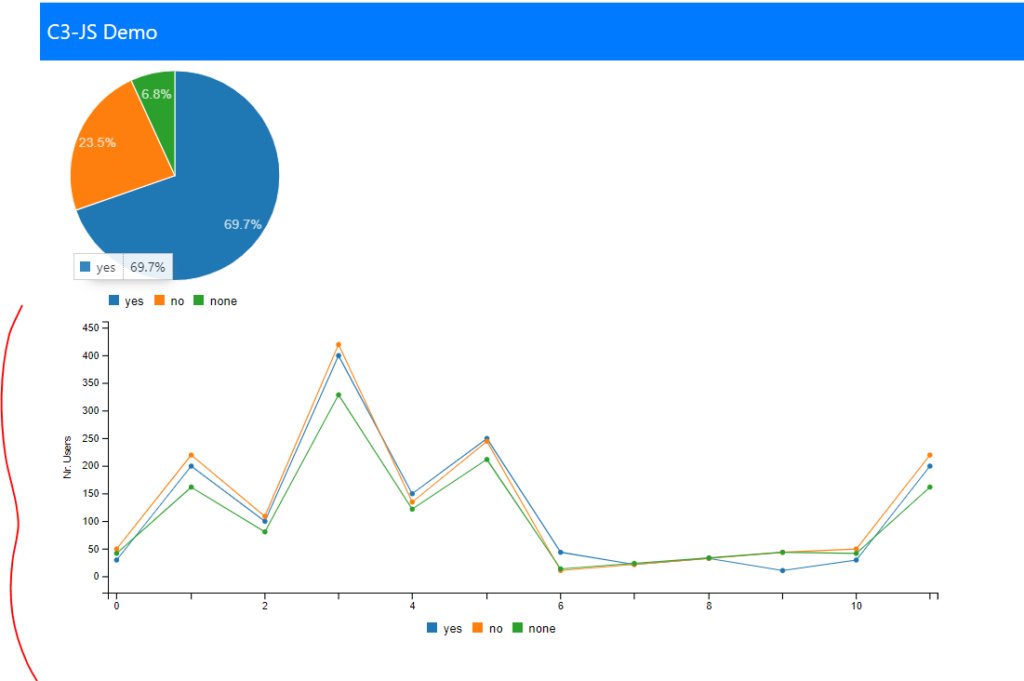
C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ... How to change the c3 bar chart x axis label color? #2847 - GitHub How can I change the c3 bar chart x axis label color? I tried with below css, but not working. .c3-axis-y-label { color : blueviolet; } Hämatom - Encyclopaedia Metallum: The Metal Archives Groove Metal. Lyrical themes: Social issues, Anger. Current label: Anti Alles. Years active: 2003-present. Contact: info@haematom.de. Lyrics & parts of the Music on the first releases are adapted from old German children songs. C3.js issue - x-axis labels are overlapping with legends text for IE11 ... For chrome and Firefox, its working fine. I am using c3.js for charts with IBM bpm tool ( March 2018 patch updated ). I tried to transform with a stylesheet, but it won't work. Padding and margin are also not there for legends. I set position to bottom. Does anyone know how to pull down legends so it will not overlap with x-axis labels? Browser ...
Size Of Ticks Labels In R Ggplot With Code Examples To increase the X-axis labels font size using ggplot2, we can use axis. text. x argument of theme function where we can define the text size for axis element. This might be required when we want viewers to critically examine the X-axis labels and especially in situations when we change the scale for X-axis.05-Nov-2021. Customize X-axis and Y-axis properties - Power BI Expand the X-axis options. Move the X-axis slider to On. Some reasons you may want to set the X axis to Off, is if the visualization is self-explanatory without labels or if you have a crowded report page and need to make space to display more data. Format the text color, size, and font: Color: Select black. Text size: Enter 14. Font family ... c3.js how to update x-axis labels on chart.load()? I have a c3.js timeseries plot that is updated in response to some form elements via an API call using jQuery's $.getJSON(). The data returned from the API call looks like: { "x-axis... C3.js | D3-based reusable chart library c3-chart-arcs-gauge-min, Options, bindto, The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set.





































Post a Comment for "44 c3 x axis labels"