42 canvasjs show all labels
[Solved] Multiple line chart not displaying labels - CodeProject Create a Class LabelPoint, Reference your X and Y points on the graph Copy Code so the data looks something like this [ { Label : "ABC" , DataPoint : [ { X: '222' , Y : 60 } ] } ] It will be an array of object, in that object there will be an array of object. ASP.NET Copy Code Expand Copy Code Creating Charts in React Using CanvasJS - DEV Community In order to dynamically display the title of the chart, I simply passed the props into the text. Here is my final code: import React, { Component } from "react"; import CanvasJSReact from "../canvasjs.react"; // var CanvasJS = CanvasJSReact.CanvasJS; var CanvasJSChart = CanvasJSReact.CanvasJSChart; class ContributionChart extends Component ...
Populate CanvasJS line chart from JsonResult in ASP.Net MVC Populate CanvasJS line chart from JsonResult in ASP.Net MVC. In my ASP.NET MVC application, there is a line chart in which I want to show record counts and the month on X-axis and Y-axis. So I'm trying to call an Ajax to the controller and the model has a record created date and the value. This is the JavaScript of the chart, here in the data I ...

Canvasjs show all labels
indexLabel - Sets Index Label of Data Series | CanvasJS Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}" In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total eg: indexLabel: "#percent" Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container", canvasjs, show one value in chart but another in X axis canvasjs, show one value in chart but another in X axis. im using CanvasJs to show some charts. And when I move the mouse over the point it shows the wrong date In the picture Im over 12-jun but it says 11-jun.. happens the same in every point. The value "32" is OK, the date is not ok.. but if i show the series in separated charts the data is ok.
Canvasjs show all labels. AngularJS and CanvasJS Bar Chart Index Labels - how to show them? Anyways, I want to add Index Labels to each bar, to show the value of each data point above each bar. I looked over the CanvasJS documentation and tried placing Index Label: "{y}" both inside the dataset object and inside the data array but nothing seems to work. The chart loads, but the Index Labels are not visible at all. Here's my chart ... Canvasjs doughnut chart, remove labels - Stack Overflow I am using canvasjs to create a doughnut chart - the chart itself works great but I want the labels to be removed from the chart itself and only be shown in the tooltip. I have tried the below based on what I read on the canvasjs site but it does not hide the label: Bar Chart Not Showing All xAxes Labels · Issue #423 · jtblin/angular ... Seems like autoSkip shows all labels no matter what. If you have a lot of labels though, they become way too crammed and don't look good. I've found another way of doing this without autoSkip. 'autoSkipPadding' is basically the distance between labels, so if you set it to a negative number for example -40, it will show more than the default, but not all so it doesn't look crammed. Adding Labels to doughnut chart using canvasjs - Stack Overflow You can modify your array ( dps) and add label there after creation of dataPoints. dps [1].indexLabel = "Apple"; dps [2].indexLabel = "Orange"; etc... Or if you know your labels during creation, you can change your statement dps.push () and add labels there. dps.push ( {x : xVal, y: Number (allLines [i]), indexLabel: "Apple"}); Share
Chartjs to hide the data labels on the axis but show up on hover ... Make y axis only integer scaling in ChartJS. Chart.js time based data aligning with X axis. Show all values in Chart js y axis. Chart js to change value for Y Axis. Canvas JS Chart Data - social.msdn.microsoft.com Hello friends! I am using CanvasJs to render a chart and it works fine right now. Though I am not sure, if it displays the data in an appropriate way in the chart. ... You want to show users the percentage of landing a month, and histogram is right for you. ... {label} {percentage}", startAngle: -20, showInLegend: true ... CanvasJS data formatting, adding text to X/Y labels I've got a big problem with number formatting in CanvasJS and I tried almost every combination but can't get the result I want. ... how do I show the Y label (label where it say "Power received") the text selected in box (red square where it's written "W") so it would be "Powere received [W]" so it would be "Power received ["text-selected-in ... Displaying all the labels on axis- CanvasJS - JSFiddle Show boilerplates bar less often Save anonymous (public) fiddle? - Be sure ... canvasjs Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. canvasjs.min.js Remove ... All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the ...
How do you hide labels? - CanvasJS Charts 1) This is mostly about both index labels and axis labels. Is there a switch anywhere? By default the indexLabel is not shown, In case you would like to show the indexLabel, you can use indexLabel property to show some content (Eg: x-value or y-value) To hide the axis labels you can use properties like labelFontSize or labelformatter. CanvasJS is not defined. - Esri Community Dear All, i am using Canvasjs library for chart in my widget. var chart = new CanvasJS . Chart ( "chartContainer" , { //Error line CanvasJS not defined. Data Visualization using CanvasJS React Charts - DEV Community Download CanvasJS and copy canvasjs.min.js, canvasjs.react.js to src folder. Determine Chart Types to Use CanvasJS supports 30+ chart types including line, area, column, bar, pie, funnel, etc. You need to determine which chart type to use based on type of data / information you need to show - as not all chart type convey same kind of ... All Labels are not showing in Column chart - CanvasJS Charts @kinshuk4u4u,. Do you mean showing labels in axisY at an interval of 1000? If so you can customize it according to your requirements by setting interval property.. If this doesn't fulfill your requirements, kindly brief us more along with an example or pictorial representation so that we can understand it better and help you out.
Show All Label - CanvasJS Charts Chart skips some of the labels to avoid overlapping. But you can force it to show all labels by setting interval property of axisX to 1. Below is the code snippet - axisX: { interval: 1 } Please take a look at this JSFiddle for a working example. __ Anjali Viewing 2 posts - 1 through 2 (of 2 total)
GitHub - treerootboy/CanvasJS: Helper library to create CanvasJS[http ... run composer update or composer install. add to your config/app.php ['providers']
Show all labels on bar chart - CanvasJS Charts The interval at which axis labels are rendered is auto-calculated based on parameters like axis minimum, axis maximum, etc. However, you can override this by manually setting the interval property to show all labels. —. Thangaraj Raman. Team CanvasJS.
Tutorial on Labels & Index Labels in Chart - CanvasJS This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}" For example you can set the following indexLabel at dataSeries: indexLabel: "$ {y}" indexLabel: "x: {x}, y: {y}" Important keywords to keep in mind are - {x}, {y}, {name}, {label}.
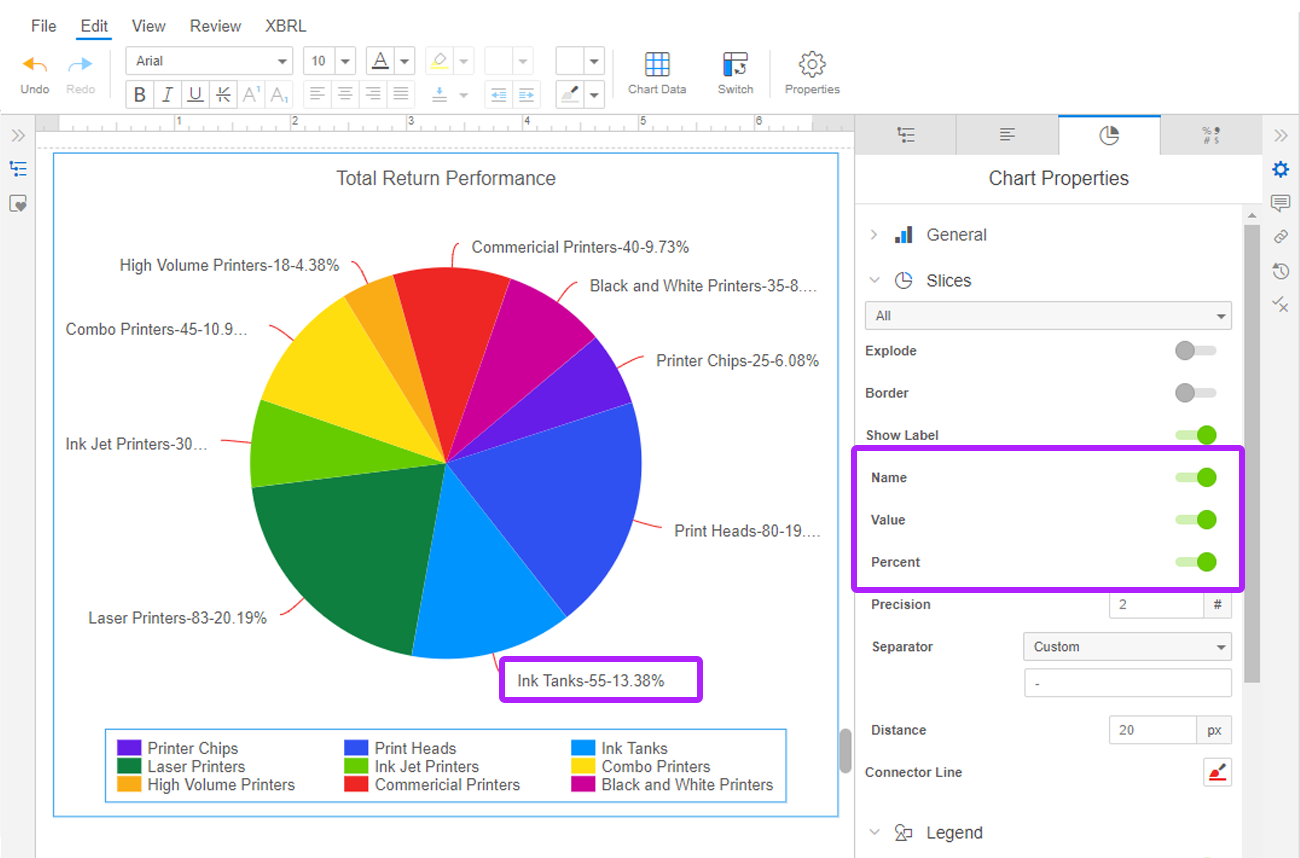
Display Customized Data Labels on Charts & Graphs Font Properties#. To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw .
Can I force show label ? - CanvasJS Charts I have following data. when report render, it's showing some lebels on x-axis (as its not possible to show all the label in this area). Everything is fine but Can I force to show some label with any additional property? datapoints = [{x: 1, y:100, label:'13-10-2014′, forceShowLable : true},
javascript - Canvas.js not showing all label - Stack Overflow 7. Try adding: culture: "es", to your object config after title: { text: '' }, Some of the labels hide in order to avoid overlapping due to insufficient width. In your case if you do this: axisX: { interval: 1, labelAngle: -70 } it should work.

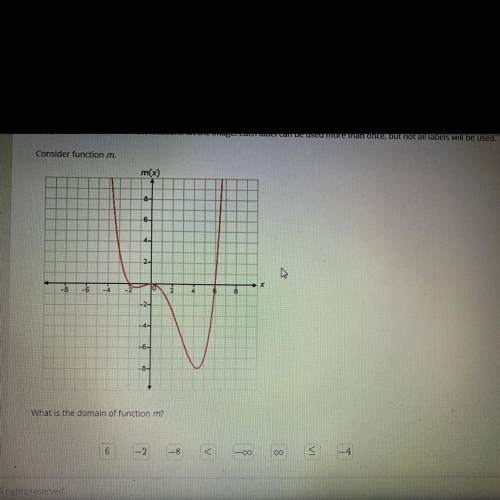
Drag the labels to the correct location on the image. Each label can be used more than once, but ...
Doughnut not show all labels - CanvasJS Charts In the above code snippet, indexLabels are skipped when there is limited space available for the indexLabels to display or when they get too close to other indexLabels (to avoid overlapping) - this behavior is by design. By changing startAngle by few values, it's possible to display more indexLabels. Please take a look at this updated JSFiddle.
canvasjs, show one value in chart but another in X axis canvasjs, show one value in chart but another in X axis. im using CanvasJs to show some charts. And when I move the mouse over the point it shows the wrong date In the picture Im over 12-jun but it says 11-jun.. happens the same in every point. The value "32" is OK, the date is not ok.. but if i show the series in separated charts the data is ok.
Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container",
indexLabel - Sets Index Label of Data Series | CanvasJS Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}" In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total eg: indexLabel: "#percent"


.jpg)
![How To Design Perfect Product Labels [6 Steps For Beginners]](https://images.onlinelabels.com/images/learning-center/articles/setup-your-label-design-canvas.jpg)









Post a Comment for "42 canvasjs show all labels"