43 react pie chart with labels
Add Charts into Our React App with Nivo — Pie Chart We define the data array with the pie data. label has the pie chunk labels. value has the pie chunk size values. Then add the ResponsivePie component into our chart. margin has the margins. data has the pie chart data. innerRadius has the inner radius size. colors have the color scheme for the pie slices. borderWidth has the border width. React Pie Charts & Donut Charts Examples - ApexCharts.js Live data scenarios are handled in milliseconds. You can also use React Pie Chart Legend, animations, explosion of individual pie slices, slice selection by mouse click and more. And once your pie chart is created, you are enabled to further stylize and customize it. Other Chart Types LINE AREA COLUMN BAR MIXED TIMELINE CANDLESTICK BOXPLOT BUBBLE
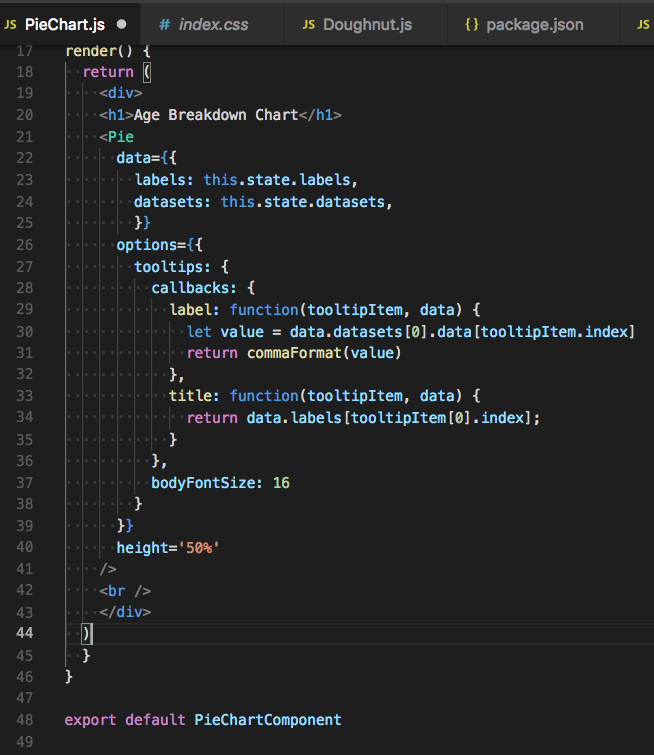
how to Show value in pie chart Legend in react-chartjs-2 1 One way to do it would be to define data and labels before creating the chart. Then you can add the data to labels using .map method.

React pie chart with labels
React Pie Charts with Index / Data Labels placed Inside Related Customization. In the above pie chart, indexLabelPlacement is set to inside to place the index labels inside the slice of the pie. You can try setting it to outside to place it outside the slice. Index labels can be formatted to the required string format by using indexLabelFormatter. Note For step by step instructions, follow our React Integration Tutorial react-chartjs-2.Pie JavaScript and Node.js code examples - Tabnine Best JavaScript code snippets using react-chartjs-2.Pie (Showing top 15 results out of 315) react-chartjs-2 ( npm) Pie. Render a Chart with react-minimal-pie-chart | by Tyler Knapp | Medium This week, I found a really cool React library for rendering charts: react-minimal-pie-chart. react-minimal-pie-chart lightweight React SVG pie chart library, with versatile options and CSS ...
React pie chart with labels. React Pie Charts & Graphs | CanvasJS React Pie Charts & Graphs with Simple API. Also known as Circle Chart. Charts are Responsive, Interactive, support Animation, Image Exports, Events, etc. ... PIE & FUNNEL CHARTS. Pie Chart; Pie Chart with Index Labels Placed Inside; Doughnut Chart; Funnel Chart; Funnel Chart with Custom Neck; Pyramid Chart; FINANCIAL CHARTS. Candlestick Chart; React Pie Chart Component - CSS CodeLab See the Pen React Pie Chart by Mehdi Hamoudi on CodePen. The first model shows the data in terms of Percentage. Whereas, the second one shows the data in terms of Numbers. The third chart simply denotes a Doughnut chart. The doughnut chart appears to be unique from the other pie charts since this pie chart has an opening in the center. How to Make a Piechart using React and d3 | Swizec Teller I know using this.props.data.data.label to get the text looks weird, but that's how it works. this.props.data is a single datapoint in the entire piechart, its .data property is where d3's pie layout puts original data, and .label is how our base data defined labels. It works. How to Create a Material-UI Pie Chart and Legend We'll take a simple Pie Chart example from Devextreme and update it with a legend, plus take some dev tools screenshots to get a better understanding of the code. The Code Sandbox link with full React code is in the Resources section. You can view the YouTube version of this post here. Table of Contents hide 1 Material-UI Pie Chart
React Pie Chart | Richly Animated Pie Charts | Syncfusion The React Pie Chart is a circular graphic with multiple slices, which is used for comparing the proportional values of different categories. Pie legend Legends are used to show information about each point, to know about its contribution towards the total sum. You can collapse the point using legend click. Custom radius toomuchdesign/react-minimal-pie-chart - GitHub Versatile: Pie, Donut, Loading, Completion charts (see Demo) Customizable chart labels and CSS animations Written in Typescript No dependencies Installation npm install react-minimal-pie-chart If you don't use a package manager, react-minimal-pie-chart exposes also an UMD module ready for the browser. How to Create Pie Chart Using React Chartjs 2 in React Step 1: Download React. To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 ... How to create pie chart in react using material UI and DevExpress Steps for creating React Application And Installing Module: Step 1: Create a React application using the following command. Step 2: After creating your project folder i.e. folder name, move to it using the following command. Step 3: After creating the ReactJS application, install the required modules using the following command.
Display label inside pie/donut chart · Issue #133 · reactchartjs/react ... Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji 3 Best Libraries to Create Pie Charts in React (2022) React There are various libraries out there to help you create a beautiful pie chart (aka circle chart, pie graph, etc) in React without any pain. This article will walk you through the most outstanding ones among them. VictoryPie Recharts react-minimal-pie-chart Final Words VictoryPie A very easy-to-use chart drawing library. Example React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... We are going to create some popular forms of charts in the React 16+ application using Recharts library. Summary of content 1) What is Recharts? 2) Create a React Application 3) Install recharts Package 4) Creating Chart Components 5) Line Chart using Recharts 6) Area Chart using Recharts 7) Pie Chart using Recharts 8) Show All Charts in the App recharts pie chart w/ value labels inside - Stack Overflow React recharts pie chart problem with labels. Hot Network Questions I feel more comfortable working from an office. Is this now a 'drawback'? Problem with equivalent resistance Maximum permuted row/column sum of a matrix What does "twice" mean in " Once bitten, twice shy"? ...
Data Display with Doughnut and Pie Graph -- React - DEV Community Today, we will explore displaying data using a doughnut chart and pie chart through the react npm package chartjs-2 which is very easy to use and extremely useful when it comes to the visual representation of your data. Further information about the react-chartjs-2 package can be found here

GitHub - oksktank/react-native-pure-chart: react-native chart library that not using svg or ART ...
Create a Pie Chart using Recharts in ReactJS - GeeksforGeeks Introduction: Rechart JS is a library that is used for creating charts for React JS. This library is used for building Line charts, Bar charts, Pie charts, etc, with the help of React and D3 (Data-Driven Documents). To create Pie Chart using Recharts, we create a dataset which contains actual data.
Add Charts into Our React App with Victory — Bar Labels, Pie, and Polar ... We set the label placement with the labelPlacement prop. It gets the placement property value and returns it. We render the label with th labelComponent . And we place the labels flush to the pie segments with the labelPosition prop. Conclusion We can add multiple bar labels and other custom label options in our React app with Victory.
GitHub - indiespirit/react-native-chart-kit: 📊React Native Chart Kit: Line Chart, Bezier Line ...
How to create Pie Chart — Donut chart in React - Medium Create a simple Pie chart using D3 Add labels inside Pie chart Create a simple Donut chart Add the gap/padding between Donut chart Rounded corner Donut chart Add border for Donut chart Update start...

reactjs - react-minimal-pie-chart when trying to create custom svg label, all labels are ...
ReactJS: How to Create a Pie Chart using Recharts? 1. Create a simple react application by using the following command: 2. Once the application is created, traverse to its application folder. 3. Now, install the Recharts module to be used inside the ReactJS application using the below command. Once the Library is added we can use this library for creating the pie charts.
Pie with Custom Labels - DevExtreme Charts: React Components by DevExpress Pie with Custom Labels - DevExtreme Charts: React Components by DevExpress Pie with Custom Labels Documentation This demo illustrates how the PieChart component arranges labels in several columns. To maximize readability, the component ensures that labels do not overlap one another. Prev Demo Next Demo Olympic Medals in 2008
Pie Chart - GitHub Pages At the most basic the Pie chart can just take a single data file supplied in a JSON format and will render a simple Pie chart. This is a single array of JavaScript objects with a key and value. . By default the color is automatically assigned.
react-minimal-pie-chart - npm Lightweight but versatile SVG pie/donut charts for React. Latest version: 8.3.0, last published: 2 months ago. Start using react-minimal-pie-chart in your project by running `npm i react-minimal-pie-chart`. There are 34 other projects in the npm registry using react-minimal-pie-chart.
React Charts: Pie and Doughnut Series - AG Grid This results in the chart shown below. Note that tooltips show the absolute value of each pie slice. Example: Basic Pie Chart App index.html index.jsx Framework systemjs.config.js Slice Labels In the example above there's no legend or labels next to pie slices. To show those, the label information must be in the data.
Getting Started with PieChart: DevExtreme - JavaScript UI Components ... The PieChart can visualize data from different sources. Refer to the following demos for details on how to bind the PieChart to your data source:
React Charts - Bootstrap 4 & Material Design A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. React Bootstrap charts are graphical representations of data. Charts come in different sizes and shapes: bar, line, pie, radar, polar and more. At your disposal are 6 types of charts and ...
Render a Chart with react-minimal-pie-chart | by Tyler Knapp | Medium This week, I found a really cool React library for rendering charts: react-minimal-pie-chart. react-minimal-pie-chart lightweight React SVG pie chart library, with versatile options and CSS ...
react-chartjs-2.Pie JavaScript and Node.js code examples - Tabnine Best JavaScript code snippets using react-chartjs-2.Pie (Showing top 15 results out of 315) react-chartjs-2 ( npm) Pie.
React Pie Charts with Index / Data Labels placed Inside Related Customization. In the above pie chart, indexLabelPlacement is set to inside to place the index labels inside the slice of the pie. You can try setting it to outside to place it outside the slice. Index labels can be formatted to the required string format by using indexLabelFormatter. Note For step by step instructions, follow our React Integration Tutorial











Post a Comment for "43 react pie chart with labels"