42 chart js multiple x axis labels
JavaScript Charts: Axes - AG Grid Axis Labels The axis renders a label next to every tick to show the tick's value. Chart axis labels support the same font and colour options as the axis title. Additionally, the distance of the labels from the ticks and their rotation can be configured via the padding and rotation properties respectively. Tutorial on Labels & Index Labels in Chart | CanvasJS ... Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
multi dimension on labels array · Issue #2138 · chartjs ... hamalaiv commented on Mar 18, 2016. I tried if this could be done with multiple x-axis in v2.0 but they don't seem to work. I'm actually getting couple of errors when I try to add multiple x-axis similar to the multiple y-axis sample: Uncaught TypeError: Cannot read property 'getPixelForValue' of undefined.

Chart js multiple x axis labels
How to set x-axis tick values for Charts.js line chart ... [This thread is closed.] This is the first column of data in my csv file: My x-axis label number 0 0.018 17.982 18 The chart is being displayed with… Chartjs multiple datasets labels in line chart code ... Example 10: chart js x axis start at 0 For Chart.js 2.*, the option for the scale to begin at zero is listed under the configuration options of the linear scale. This is used for numerical data, which should most probably be the case for your y-axis. chartjs multiple x axis label code example chartjs multiple x axis label code example. Example: chart js two y axis var canvas = document. getElementById ('chart'); new Chart ...
Chart js multiple x axis labels. xaxis - ApexCharts.js The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. The 3rd argument is present in date-time xaxis which includes a dateFormatter as described in the code below. Example. xaxis: { labels: { /** * Allows users to apply a custom formatter ... Multi Axis Line Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home ... # Multi Axis Line Chart. config setup actions ... Rotated Labels and Alignment | JavaScript Chart Examples Rotated Labels and Alignment. Demonstrates how to use Rotation and Alignment of Axis Labels with SciChart.js, High Performance JavaScript Charts. This example uses rotation to create vertical labels so as to fit more onto a x axis. Y axis uses right aligned labels so decimals are nicely aligned. maxAutoTicks has been increased to force more ... Customizing Axes | Charts | Google Developers 2020-07-07 · The labeling is also different. In a discrete axis, the names of the categories (specified in the domain column of the data) are used as labels. In a continuous axis, the labels are auto-generated: the chart shows evenly spaced grid lines, where each grid line is labeled according to the value it represents. The following axes are always ...
Vue Chart Component with Chart.js | by Risan Bagja | Code ... Chart.js is an amazing chart library for JavaScript. It's modern and performant; built on top of the HTML5 canvas. ... by default the data.labels property will be used as the label on x axis ... Multiple Y-Axis JavaScript Chart Example - ApexCharts.js Multiple Y-Axis JavaScript Chart Example - ApexCharts.js. Chart Demos > Mixed Charts > Multiple Y-Axis. Multiple labels on the X axis - Highcharts official ... Re: Multiple labels on the X axis. I think the reason why it doesn't work is that Highcharts isn't written to handle two axes like this. It is designed to have each axis associated to a series. In the next version, 1.2, the extra axis doesn't even show up. In the future we will probably add this. Chart.js line chart multiple labels - code example ... Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap; make triangle with threejs; chart js line and bar
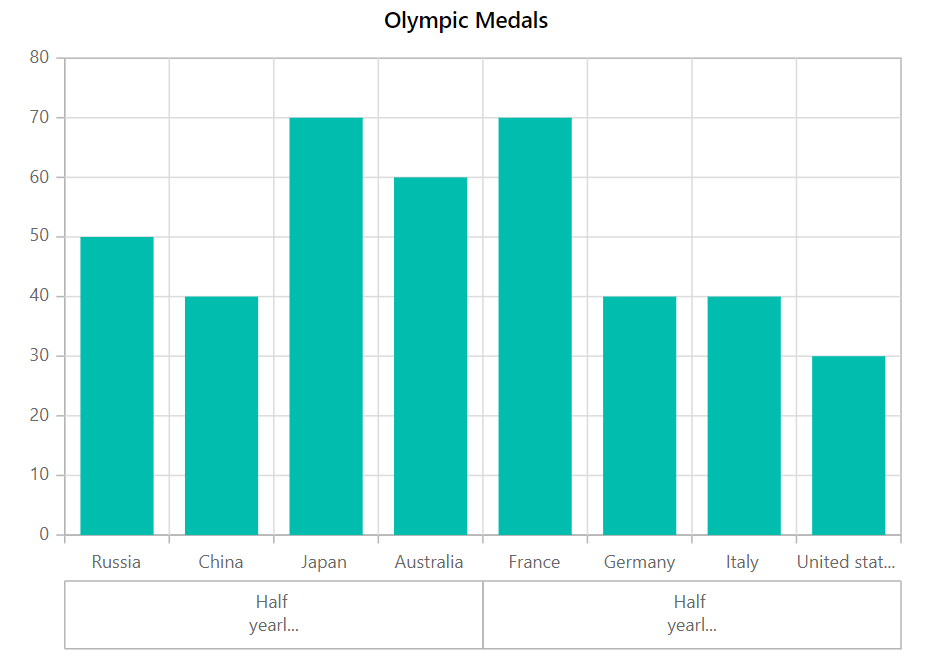
[Solved] Multiple line chart not displaying labels - chart ... I need to display multiple lines of data on a javascript chart. I successfully display the chart, but for some reason the label just isn't displaying. ... For multi line chart in MVC using chart.js (dynamic) Create a Class LabelPoint, Reference your X and Y points on the graph ... d++) { // we're setting this on the X- axis as the label so we ... Axis Labels in JavaScript Chart control - Syncfusion Axis Labels in JavaScript Chart control 06 May 2022 / 10 minutes to read Smart Axis Labels When the axis labels overlap with each other, you can use labelIntersectAction property in the axis, to place them smartly. When setting labelIntersectAction as Hide Source Preview index.ts index.html Copied to clipboard javascript - How to create two x-axes label using chart.js ... But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels. javascript chart.js. Share. Follow asked Mar 21, 2017 at 17:49. Alexander Dischberg Alexander Dischberg. 1,192 1 1 gold badge 11 11 silver badges 19 19 bronze badges. 0. Axes - Chart.js All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Creating New Axes To create a new axis, see the developer docs.
Chart.js - Creating a Chart with Multiple Lines - The Web Dev We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.
Learning D3 — Multiple Lines Chart w/ Line-by-Line Code ... x-axis and y-axis with D3. Line 2-3: Set up the xAxis function we will call later. d3.axisBottom() is a function that will create a horizontal axis, ticks will be drawn from the axis towards the bottom, labels will be below the axis as well. Line 5-9: Draw the x-axis.It will be drawn from the origin (0,0) top-left corner, so we need to move it down using translate(0,620)
Customize C# Chart Options - Axis, Labels, Grouping ... The API is mostly the same for each platform as it enables flexible customization of the chart axis. Configure the axis line visibility, labels, tick marks, gridlines, title and position. You can also create logarithmic axis scales, add multiple axes along the same scale, reverse the axis and more. In this post, we cover: Display or hide the ...
Getting Started – Chart JS Video Guide How to shorten long data labels on y axis in Chart.js; ... This is the foundation of chart js. To start with it make sure you have this ready. ... (constant variable) that consist multiple javascript objects related to the data. This can be anything from data points, labels, background colors, hover colors and more.
Double X-Axis Label · Issue #3664 · chartjs/Chart.js · GitHub If you search through the issues here someone was able to achieve this back in May / June (I think) using two axes 👎 9 treebson, stephecofit, lexxito, tasawar-hussain, atoosi, Evanht, gondo, JaimeGalazR, and vietanhbui reacted with thumbs down emoji
Multi-Axis Chart: DevExtreme - JavaScript UI Components ... For example, in a single-axis chart, you have to choose which values to indicate - absolute or percentage. With a multi-axis chart, you are free to indicate both absolute and percentage values on two separate axis. To configure a multi-axis chart, follow the steps below. Create and name the value axes Declare several objects in the valueAxis ...
Chart.js — Axis Labels and Instance Methods - The Web Dev We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write:
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types:
Chart.js Line-Chart with different Labels for each Dataset Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail.
Chart.js — Mixed Chart Types and Axes Options - Medium Cartesian axes are used by line, bar, and bubble charts. 4 cartesian axes are included in Chart.js by default. They are linear, logarithmic, category, and time. Axis ID We can set the axis ID to set the ID of the axis. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, {
JavaScript Line Charts with Multiple Axes | CanvasJS Line Chart supports plotting of two or more scales in the chart. This feature is really useful when plotting values in a graph that vary widely from one data series to another and is supported in all other graph with axis. Given example shows Line Chart which uses multiple Y-axis to represent different scales.
Gauge chart js codepen - motorsteamzena.it Now we will use the the attrTween() function to animate the chart. js Bites: Fancy Flyout Selector by Daryn St. 6. Angular Circular Gauge Chart is an ideal component for visualizing numeric values on a circular scale with features like multiple axes, rounded corners, and more. In what feels like a very minimalist library, billboard. 9.
chartjs multiple x axis label code example chartjs multiple x axis label code example. Example: chart js two y axis var canvas = document. getElementById ('chart'); new Chart ...
Chartjs multiple datasets labels in line chart code ... Example 10: chart js x axis start at 0 For Chart.js 2.*, the option for the scale to begin at zero is listed under the configuration options of the linear scale. This is used for numerical data, which should most probably be the case for your y-axis.
How to set x-axis tick values for Charts.js line chart ... [This thread is closed.] This is the first column of data in my csv file: My x-axis label number 0 0.018 17.982 18 The chart is being displayed with…















Post a Comment for "42 chart js multiple x axis labels"